こんにちは!!
現役高校3年生のstak, Inc.で働いているニノ(二宮)です!
先月はOpenAIからGPT-4のリリース、GoogleからBardのリリースがありニュースでも多くAIが取り上げられていました。
そこで今回はテック企業ならではの情報として、AIについて分かりやすく紹介していきます!
イベント情報
先月はWBCが開催されていたのでカープ女子あやなの野球イベントを複数回開催しました!
カープ女子あやな WBCライブ
今回はYouTubeでのライブ配信でイベントを開催しました!
WBC初戦の日本対中国!(3月9日)
WBC2戦目の日本対韓国!(3月10日)
両日ともYouTubeでライブ配信を行いました。
今年は野球がかなり盛り上がりそうです!
ChatGPTが更に進化!ChatGPT Pluginも発表!
OpenAIの開発するChatGPTがどんどん進化しており、出来ることも増えています。
3月にOpenAIから発表されたのが「GPT-4」と「ChatGPT Plugin」です。
GPT-4(ジーピーティーフォー)とは?
「GPT-4」は、今まで使うことが出来たChatGPT(GPT-3)の性能を更に向上させることで、更に的確な回答が出来るようにした物です。
現時点ではテキストのみですが、音声や画像、動画の解析、更にはウェブアプリとの連携までも行うことが出来るようになります。
▼ GPT-4を使う方法を動画で1分で紹介しています。
https://youtube.com/shorts/gw0NGqqUl0w
ChatGPT Plugin(チャットジーピーティープラグイン)とは?
「ChatGPT Plugin」は、外部アプリとの連携が出来るようにする仕組みの事です。
主にGPT-4と連携することで様々なタスクをこなす事が出来るようになります。
例えば商品の購入や旅行の予約がChatGPTから行えるようになります。
また、各企業がChatGPTと連携するためにChatGPT Pluginを開発することが出来るので、今後急激にChatGPTがプラットフォームになっていくはずです。
遂に来た!Google Bardが利用可能に
Googleが検索をしてくれるAI「Bard」を遂にリリースしました。
BardはGoogle検索と連携して、回答を確認したりウェブ上の情報源を検索することが出来ます。
MicrosoftのBing AIなどに競合するサービスですが、現時点ではBing AIに劣っているように感じます。
現時点で日本語には対応していませんが、今後対応する予定です。
Bardはアメリカ・イギリス限定でのリリースなので、日本から登録するには設定が必要です。
以下の動画で日本から登録する方法を分かりやすく1分で説明しています!
https://youtube.com/shorts/Y1_9g2zuWAg
デジタルマーケティング情報
「Misskey」というのは2014年から開発されているオープンソースのソフトウェアです。
Misskeyというソフトウェアを利用することで自分のパソコンをサーバーにして、TwitterのようなSNSを作ることが出来ます。
一つ一つを「インスタンス」と言う名前で呼びます。
その中で一番人気なのが「Misskey.io」というMisskey開発者が運営しているインスタンスです。
最近イーロン・マスクがTwitterを買収し、アクロバティックにTwitterの仕様を変更しています。
Misskeyはオープンソースなので自分の好きなように利用することが出来、自分のインスタンスなら凍結などもありません。
そんなTwitterからの逃げ場としてMisskeyが注目されています。
最近一気にユーザーが増え、遂にユーザー数が10万人を突破しました。
これからどれくらい人気になっていくのか楽しみです!
広告も掲載が可能です。
一度Misskeyを使ってみるの、ありかもしれません!
AIでレンタルスペース運営を効率化
レンタルスペースを運営していて大変なことはなんですか?
顧客管理やスタッフの管理?それとも顧客のサポートですか?
今回はAIとLINEを連携させ、顧客対応を自動で行ってもらうようにしました!
ゲストから連絡が来た際にはAIが自動で返信をしてくれます。
他のプログラム言語より始めるのが簡単な「Google App Script」を使って実装をしていきます!
今回は既に公式LINEアカウントを持っている前提で解説を行います。
もしLINEアカウントを持っていない場合はコチラの記事を参考にアカウントを作成してください!
https://www.linebiz.com/jp/column/technique/20190418-3/
Webhookの利用設定
まずは「LINE Developers」にアクセスして、「Console(コンソール)」にアクセスしてください。
https://developers.line.biz/console/
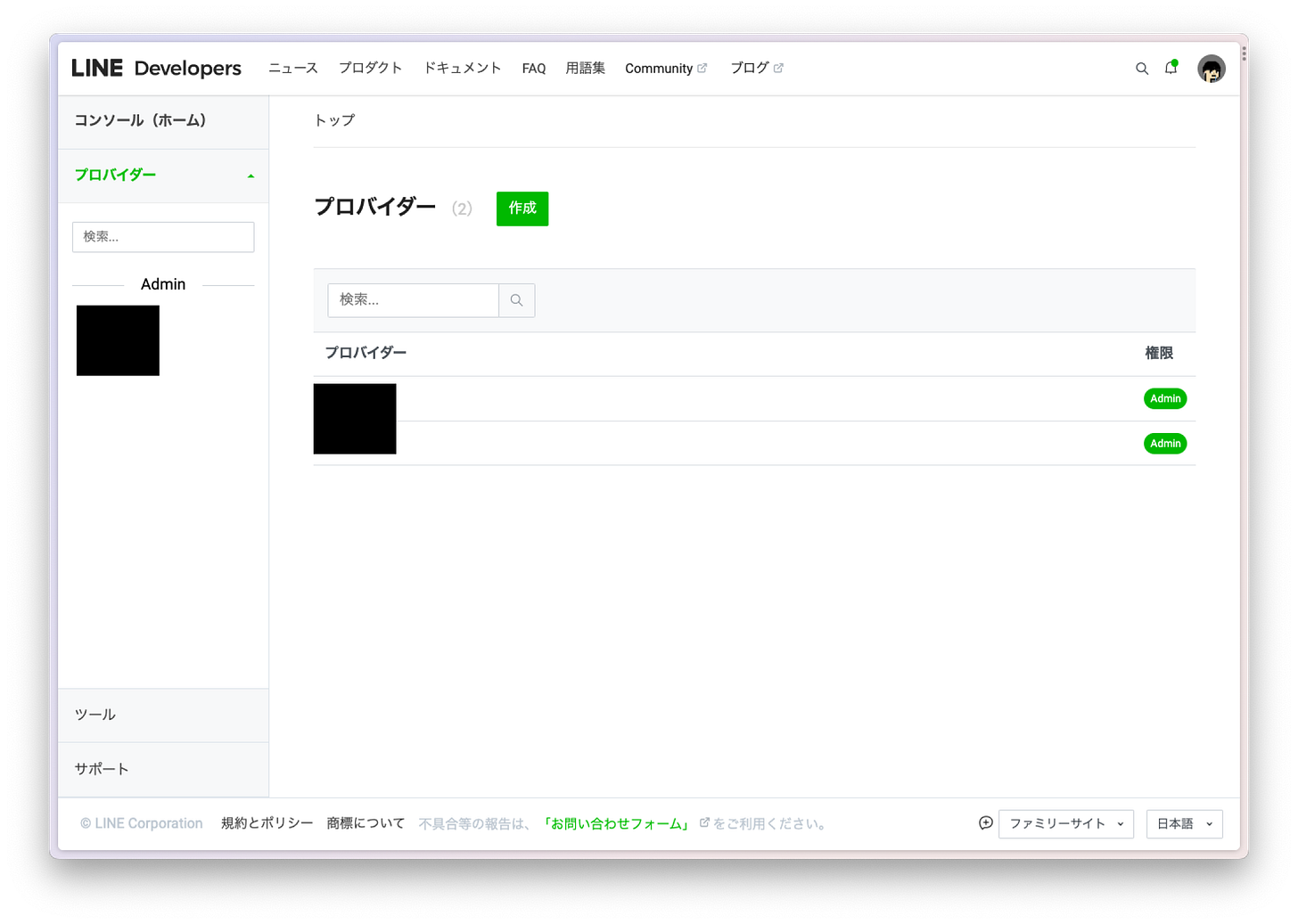
アクセスするとアカウントの選択画面になるので、ゲストの対応に使用するアカウントを選択してください。
そしたら「Messaging API」を選択し、「Webhookの利用」にチェックを入れてください。
会話のためのコードを貼り付け
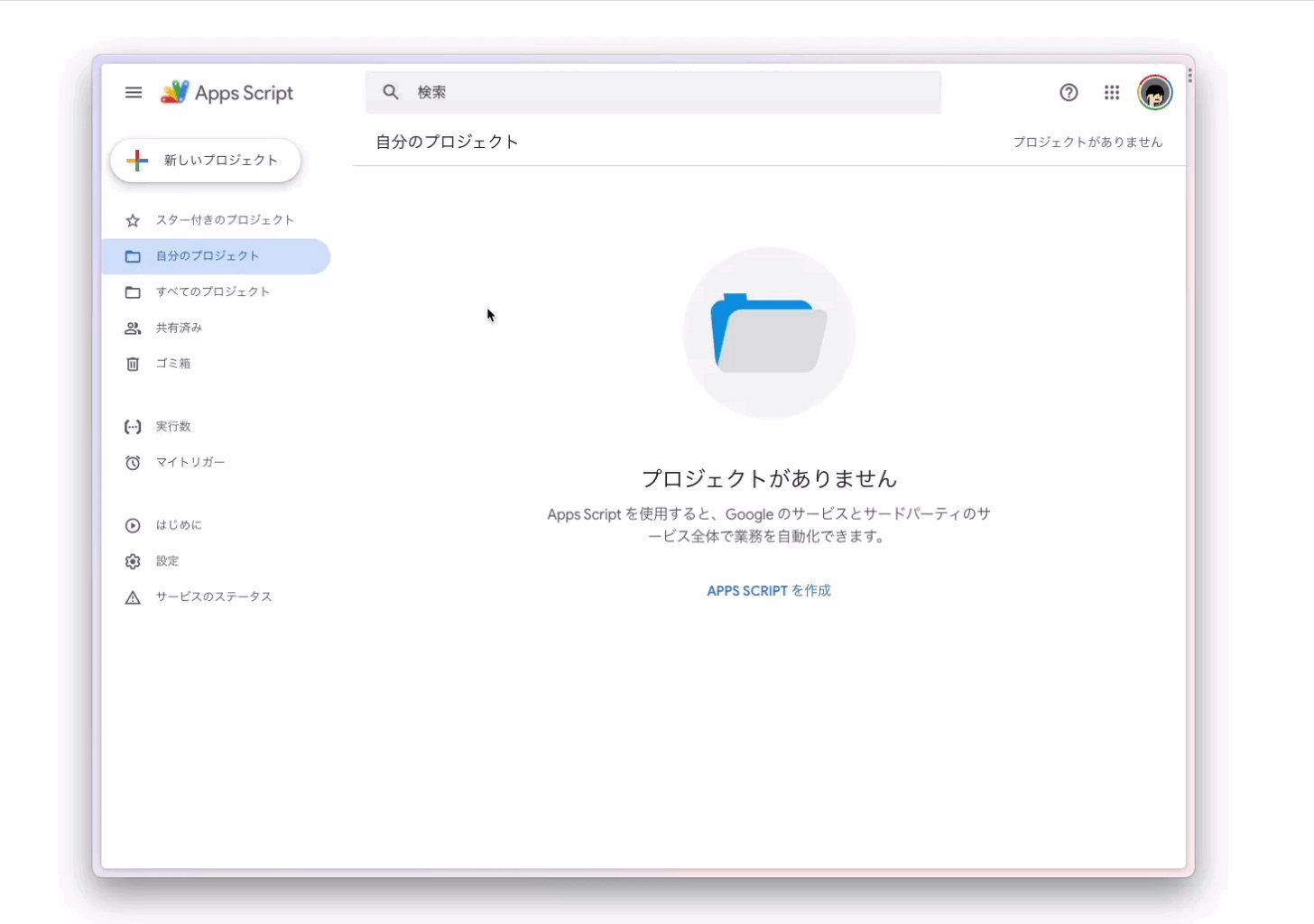
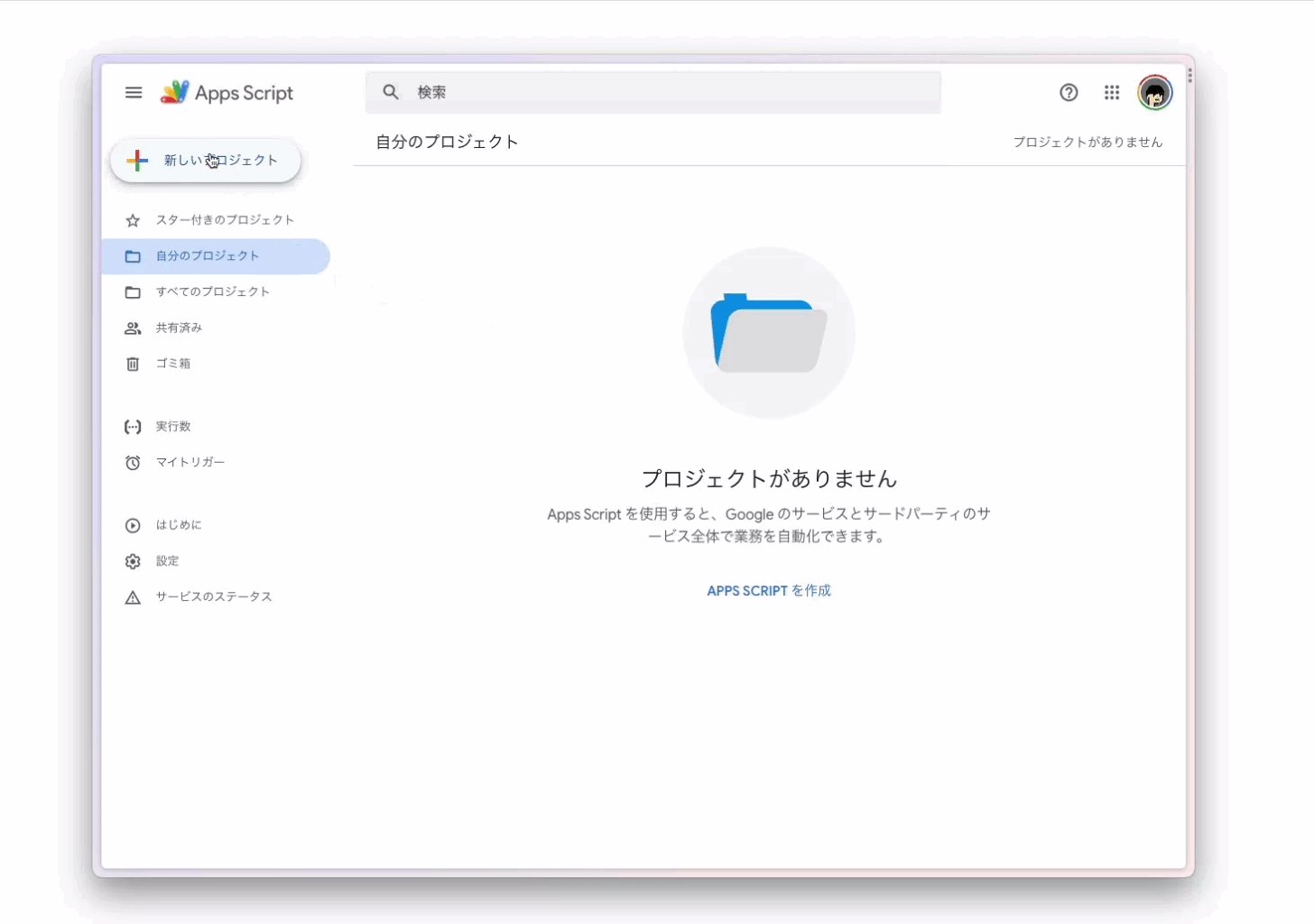
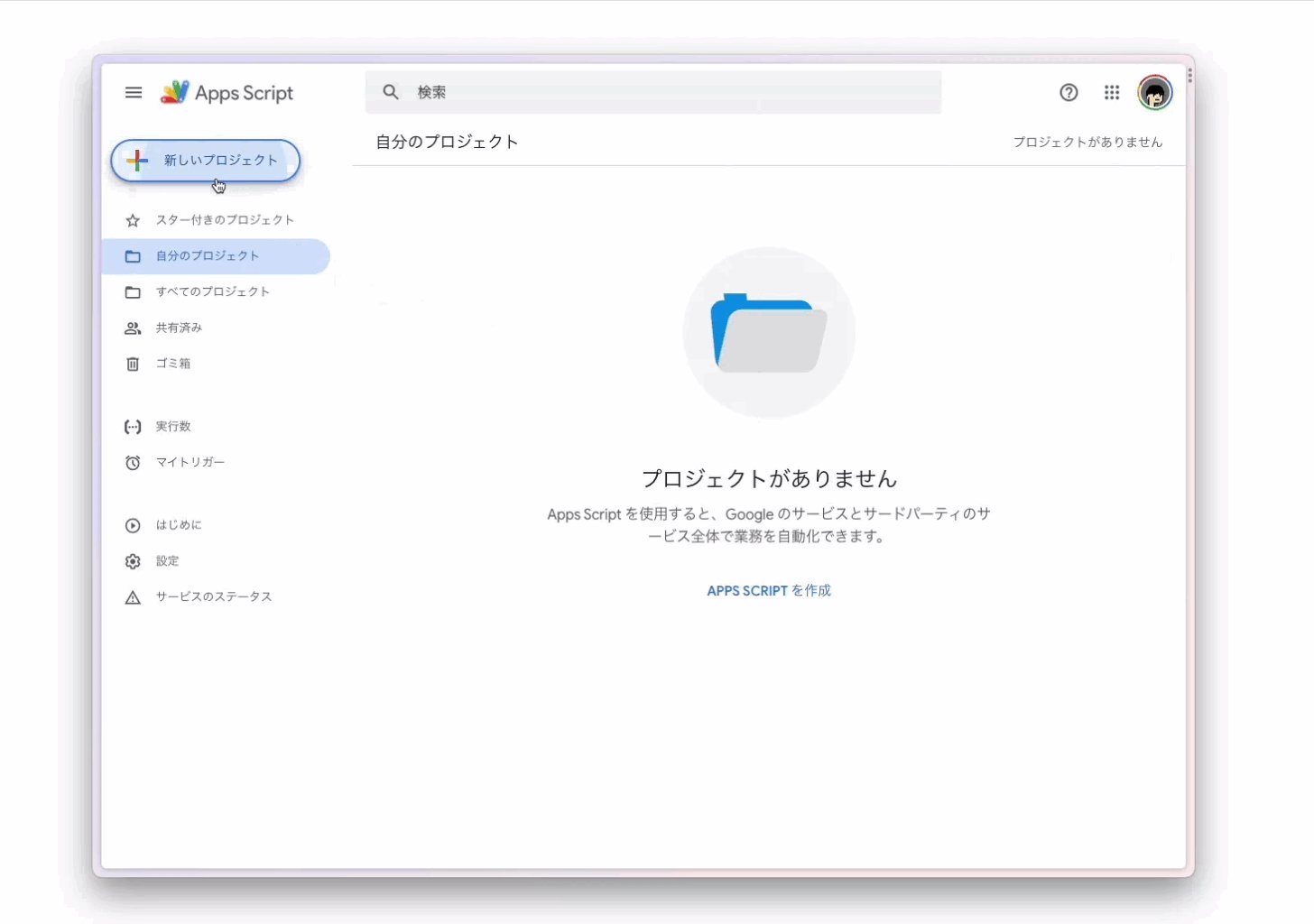
次にGoogle App Scriptを開き、「新しいプロジェクト」をクリックしてください。
https://script.google.com/home
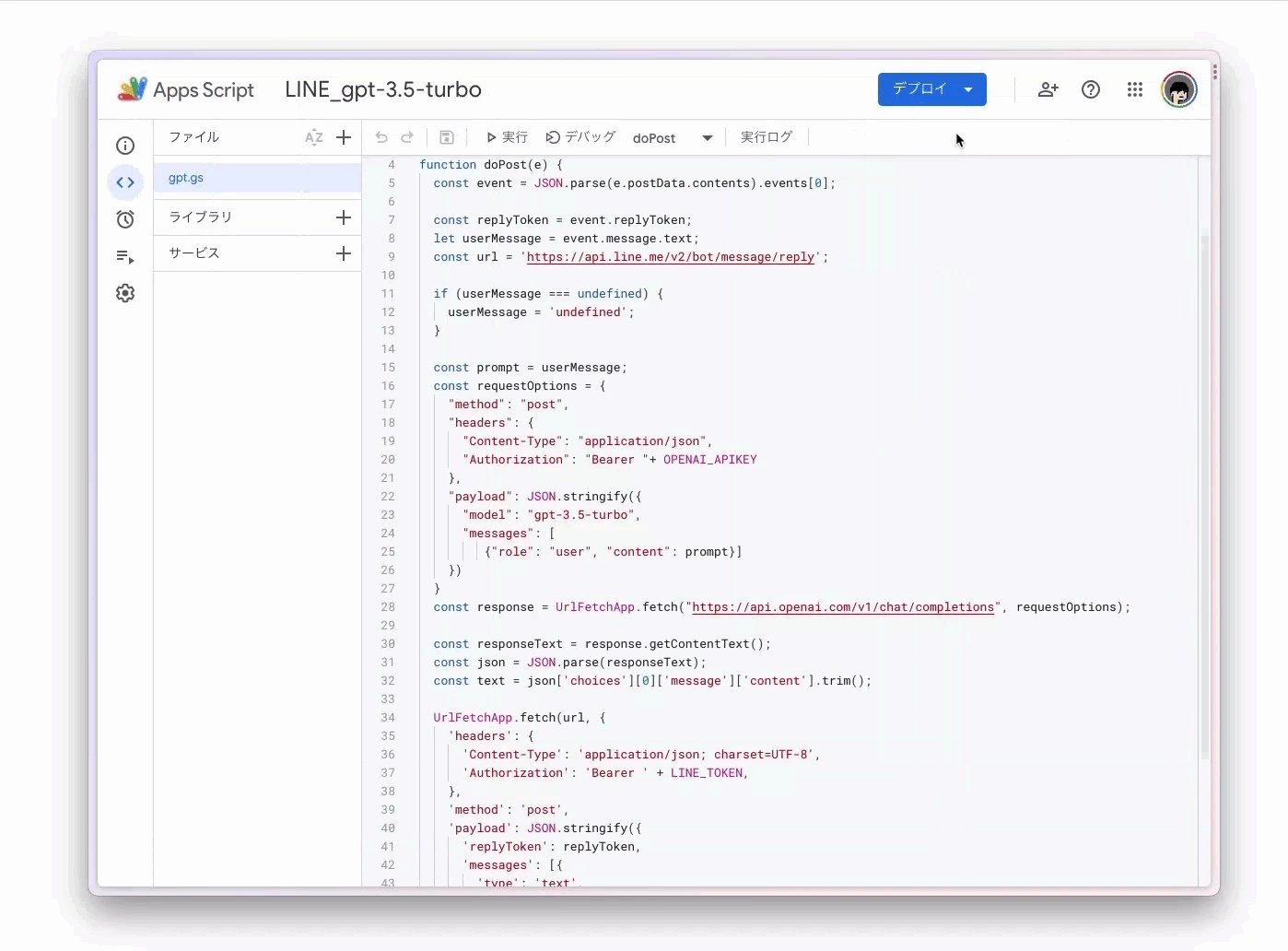
そしたらすでにあるコードをすべて消し、以下のコードを貼り付けてください
const LINE_TOKEN = 'ここを変えてください';
const OPENAI_APIKEY = 'ここを変えてください';
function doPost(e) {
const event = JSON.parse(e.postData.contents).events[0];
const replyToken = event.replyToken;
let userMessage = event.message.text;
const url = 'https://api.line.me/v2/bot/message/reply';
if (userMessage === undefined) {
userMessage = 'undefined';
}
const prompt = userMessage;
const requestOptions = {
"method": "post",
"headers": {
"Content-Type": "application/json",
"Authorization": "Bearer "+ OPENAI_APIKEY
},
"payload": JSON.stringify({
"model": "gpt-3.5-turbo",
"messages": [
{"role": "user", "content": prompt}]
})
}
const response = UrlFetchApp.fetch("https://api.openai.com/v1/chat/completions", requestOptions);
const responseText = response.getContentText();
const json = JSON.parse(responseText);
const text = json['choices'][0]['message']['content'].trim();
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINE_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': text,
}]
})
});
return ContentService.createTextOutput(JSON.stringify({'content': 'OK'})).setMimeType(ContentService.MimeType.JSON);
}このコードの「LINE_TOKEN」と「OPENAI_APIKEY」を書き換える必要があります。
LINE_TOKENの取得
先程開いたLINE Developersの「Messaging API」タブの一番下にある「チャネルアクセストークン」というものをコピーします。
コピーしたものを先程のコードの「LINE_TOKEN」に貼り付けてください。
OpenAI APIの取得
次に、OpenAIからAPIキーを取得します。
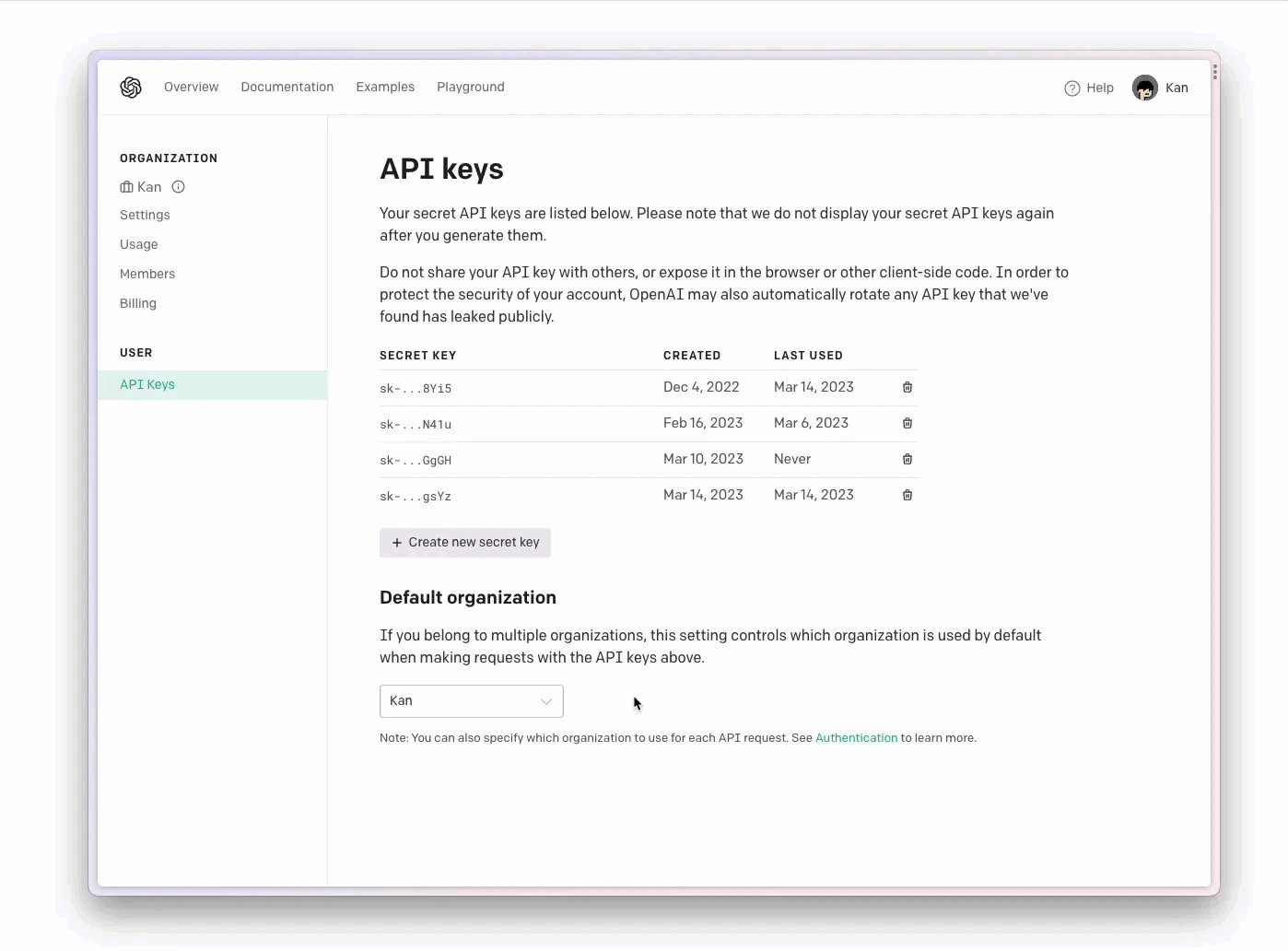
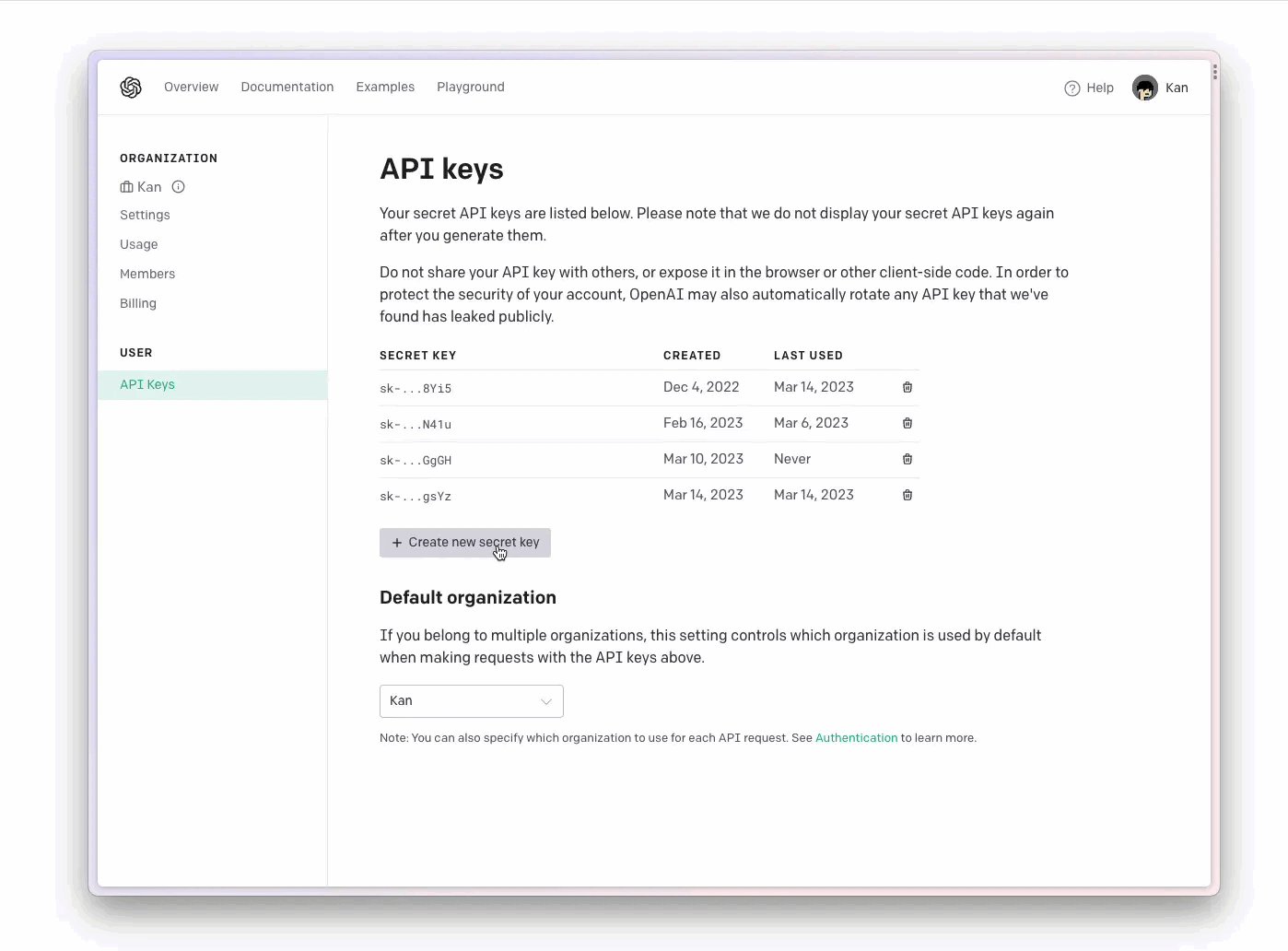
「OpenAI API Key」にアクセスします。
https://platform.openai.com/account/api-keys
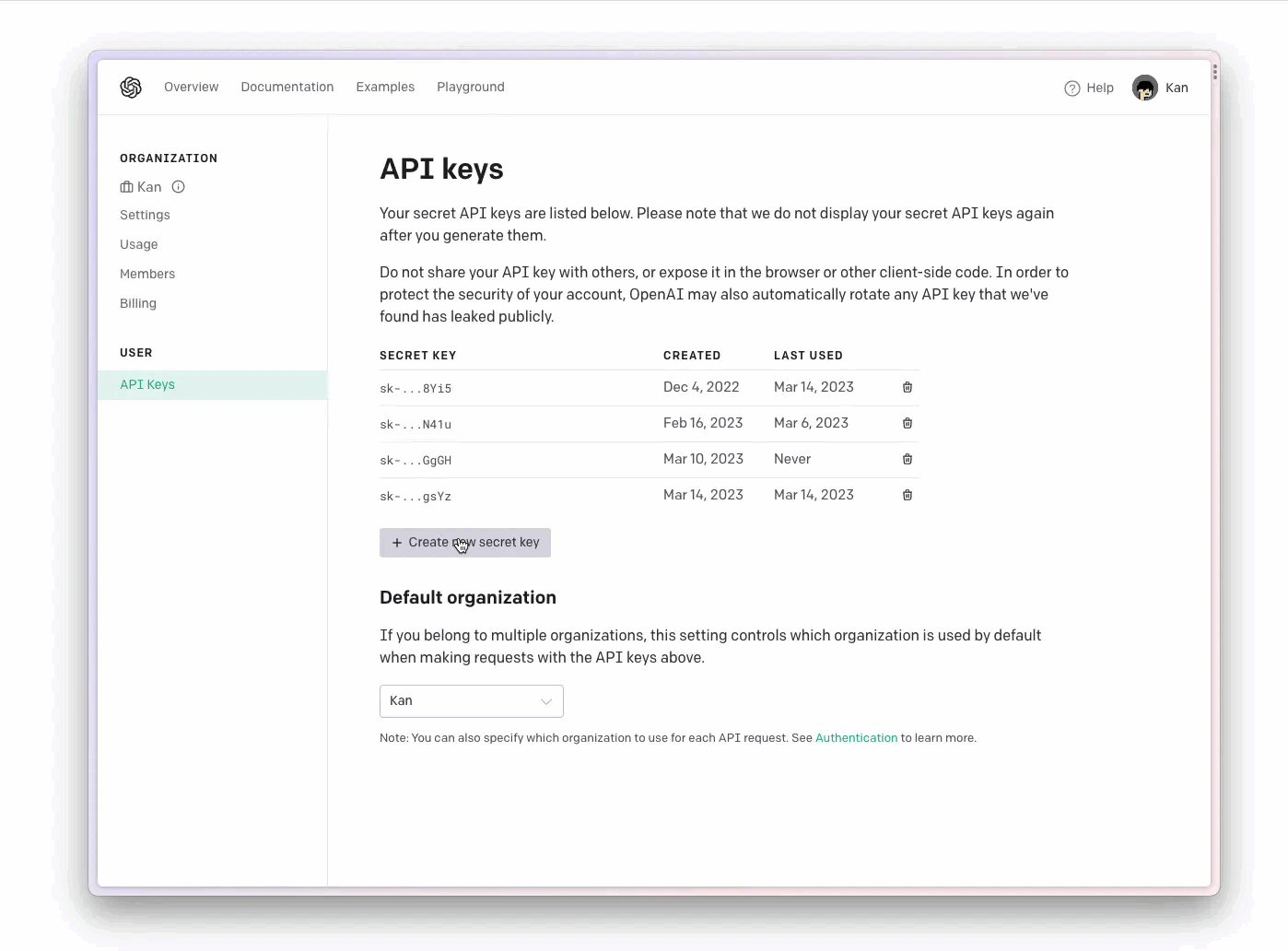
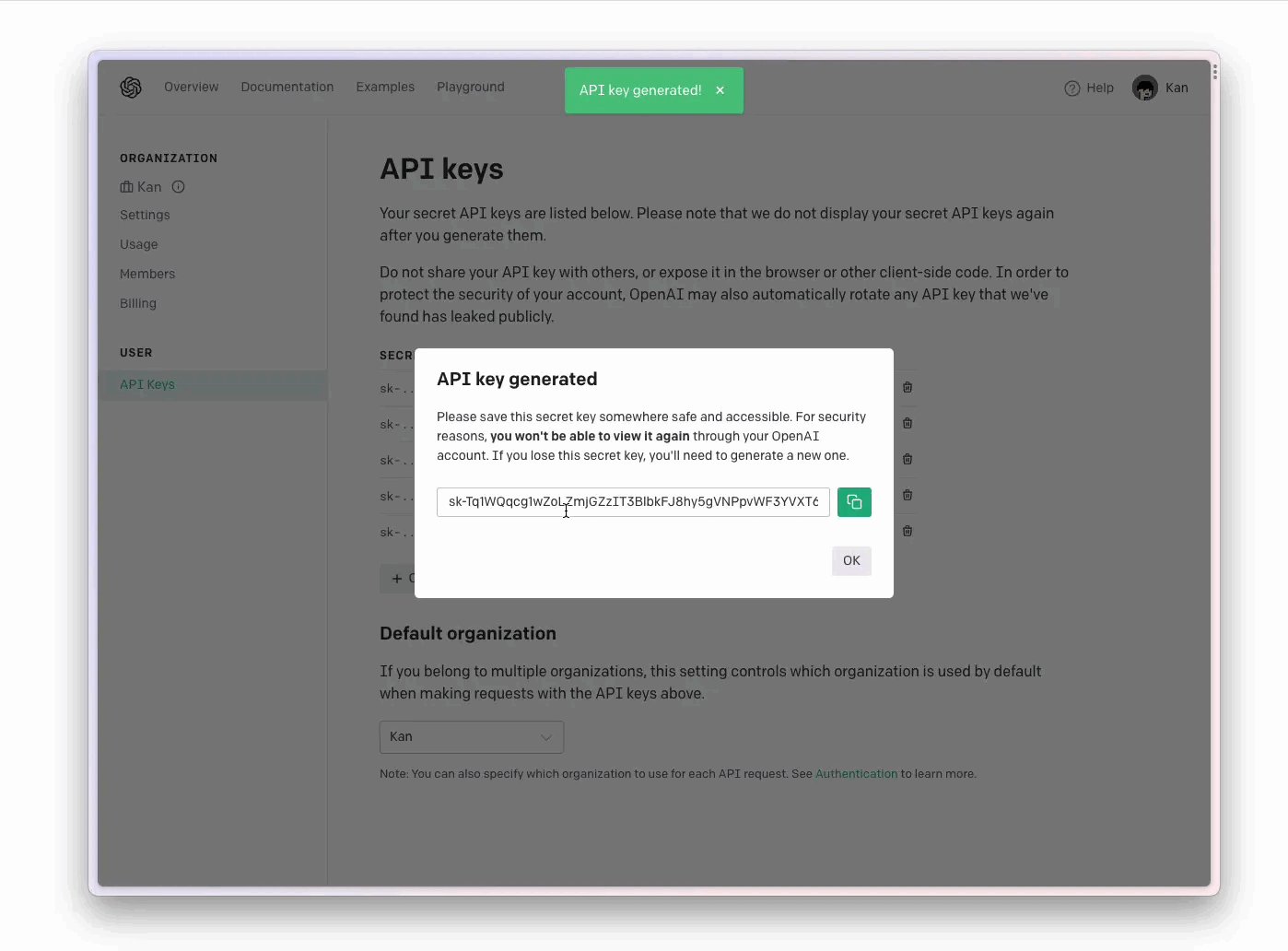
「create new secret key」 をクリックして、シークレットキーをコピーします。
コピーしたものを先程のコードの「OPENAI_APIKEY」に貼り付けてください。
これでコードの設定は完了です。
次は実行可能にしましょう!
コードを使用可能にする
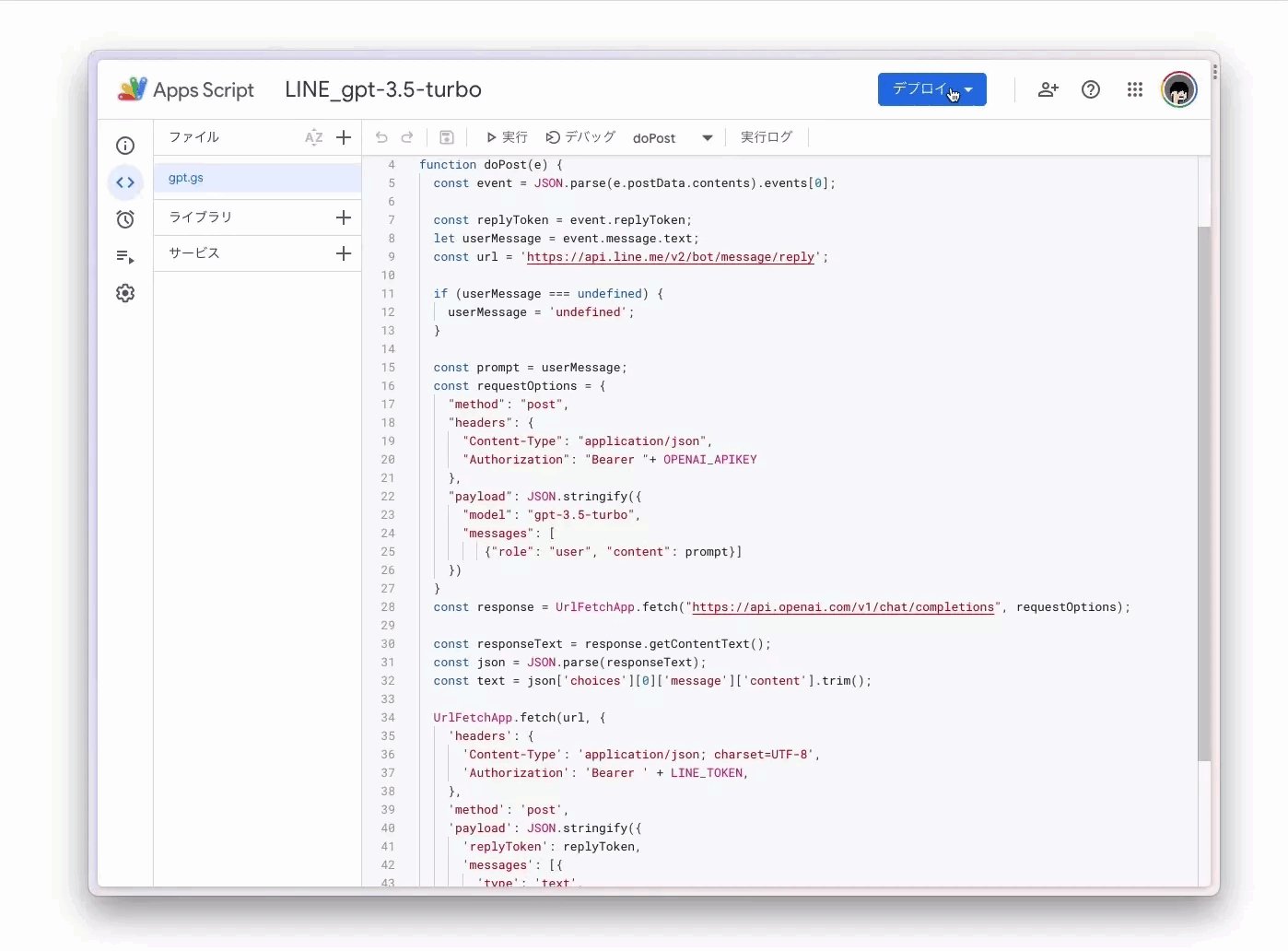
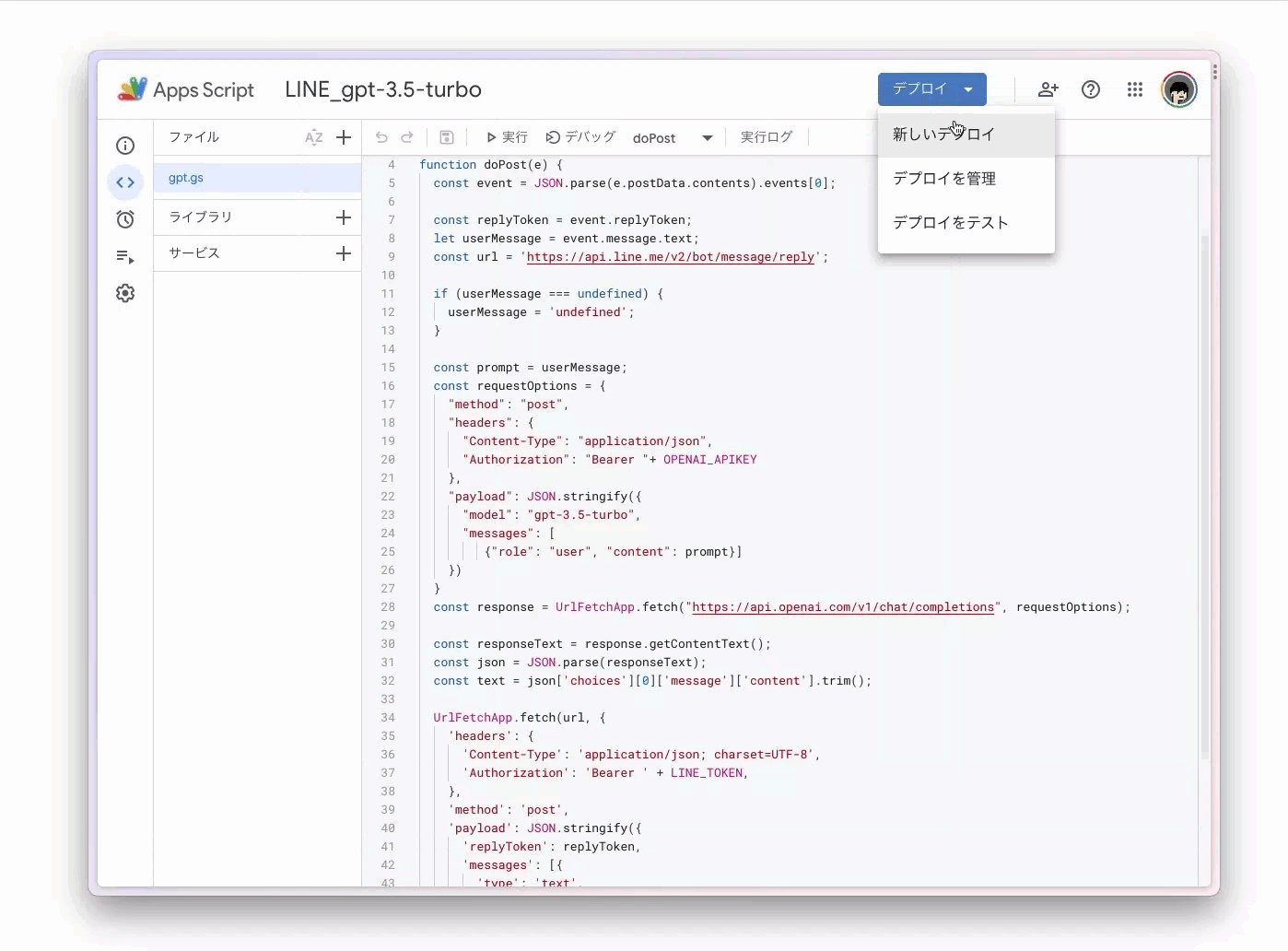
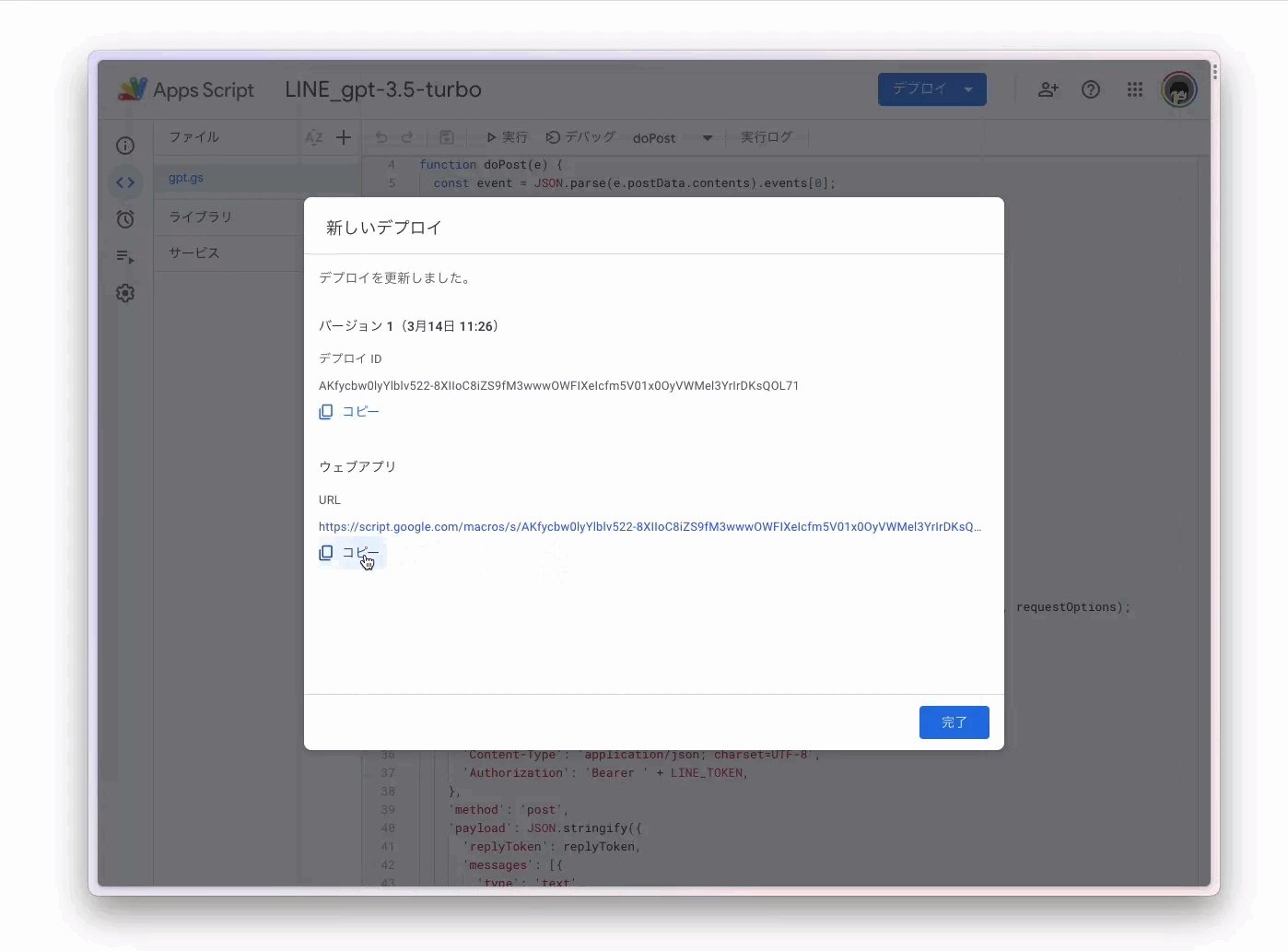
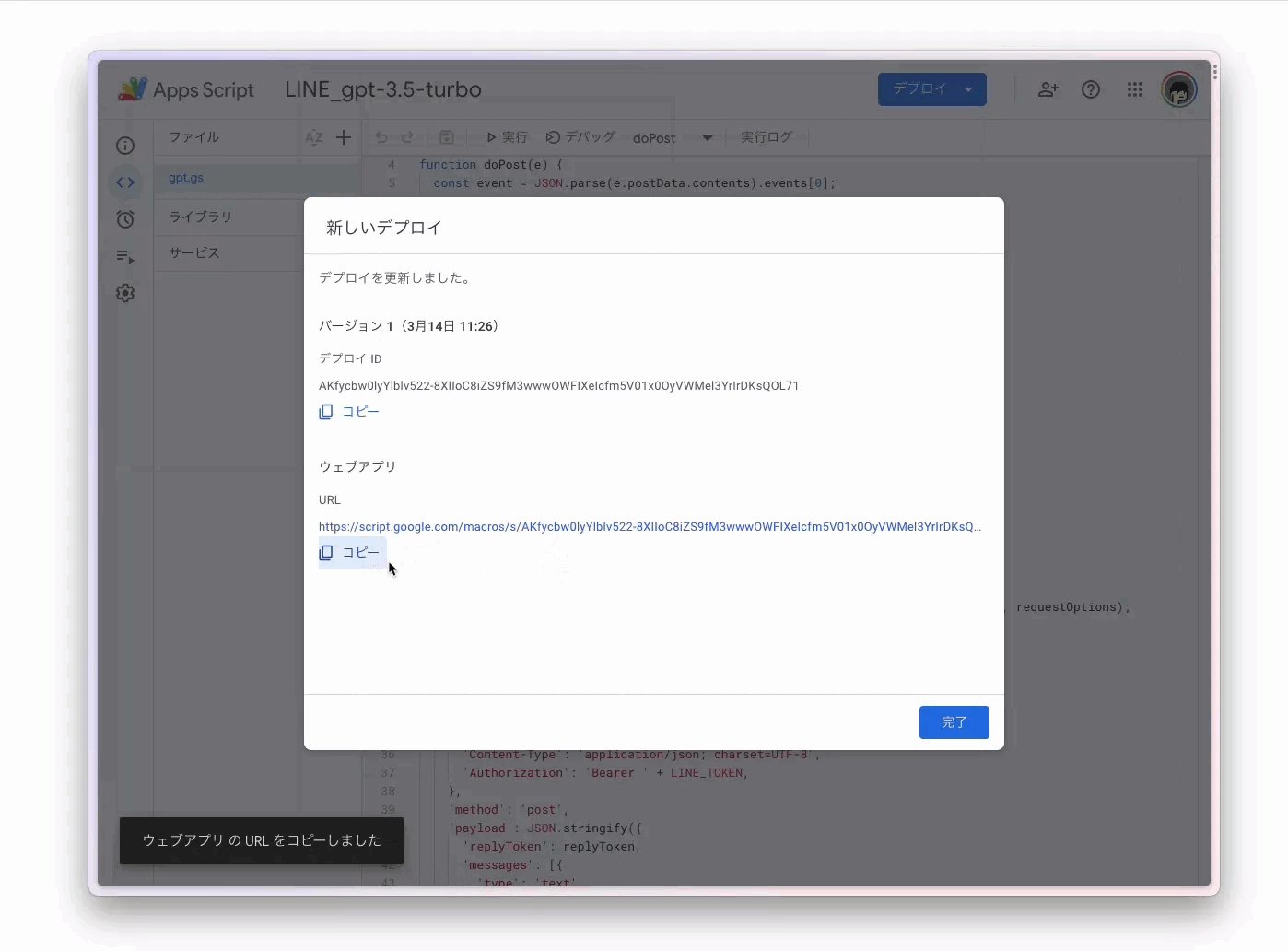
先程のコードをデプロイします。
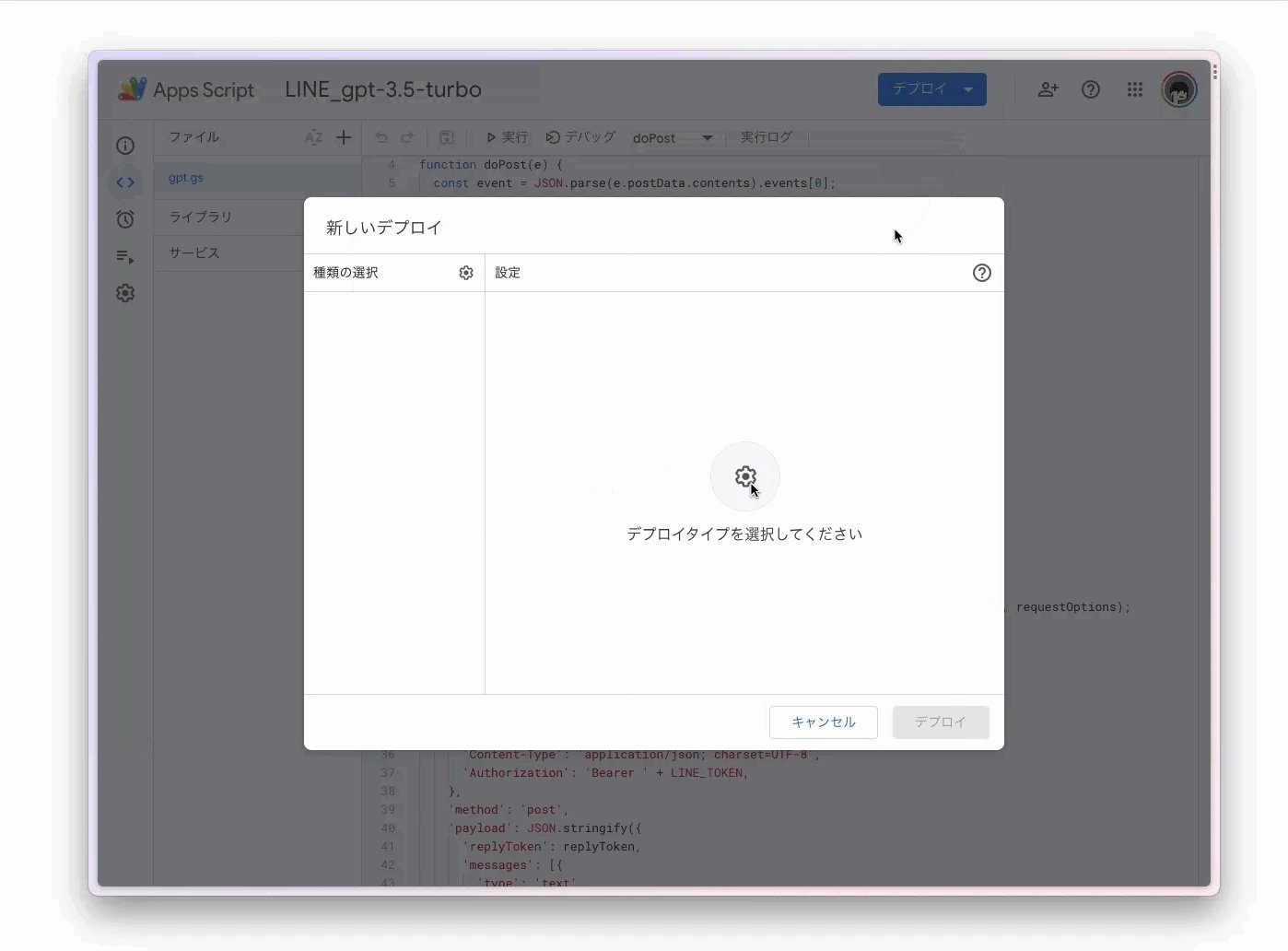
右上の大きい青色の「デプロイ」と言うボタンをクリックし、「新しいデプロイ」
「種類の選択」の横の歯車を押して「ウェブアプリ」を選択します。
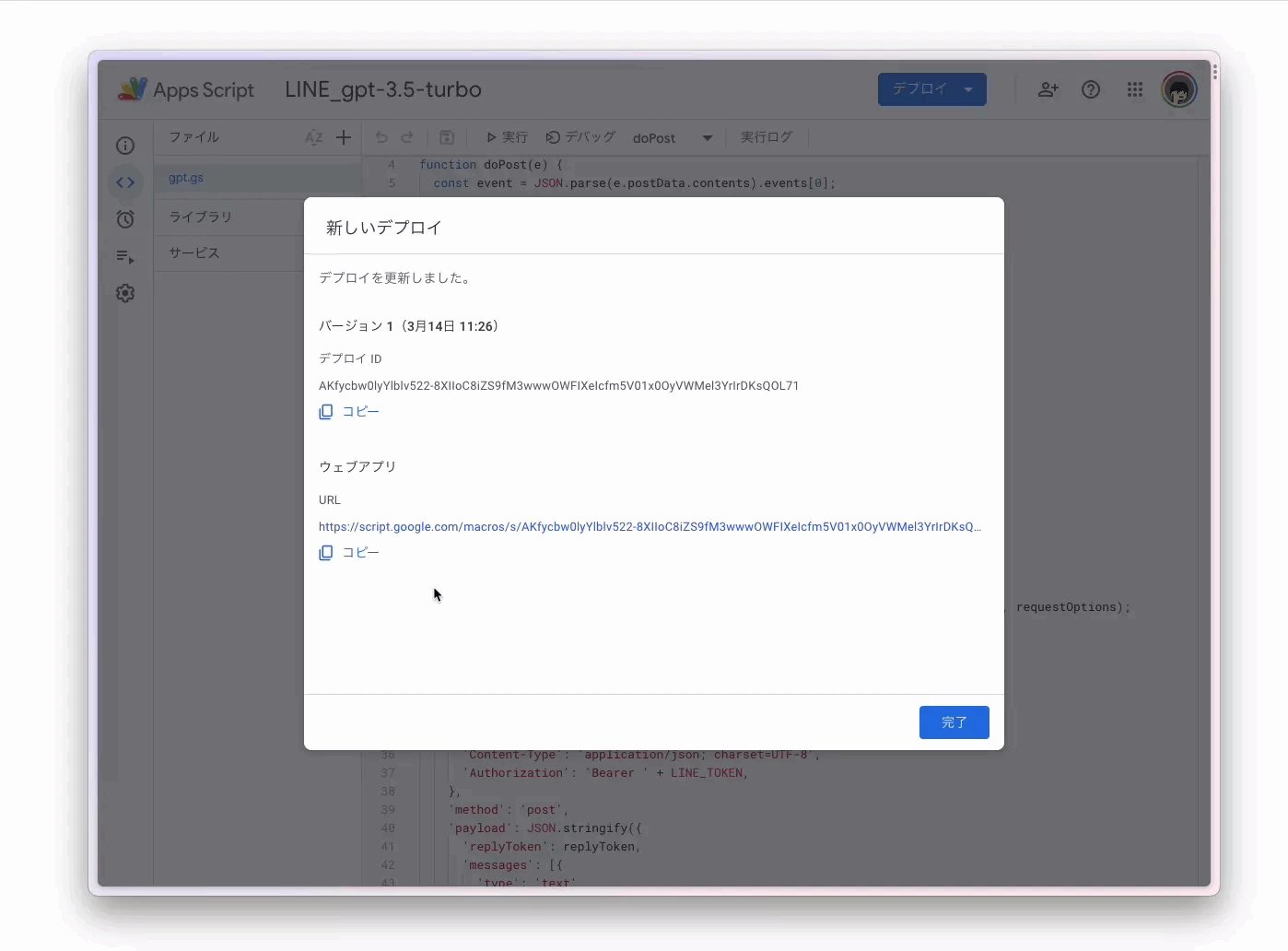
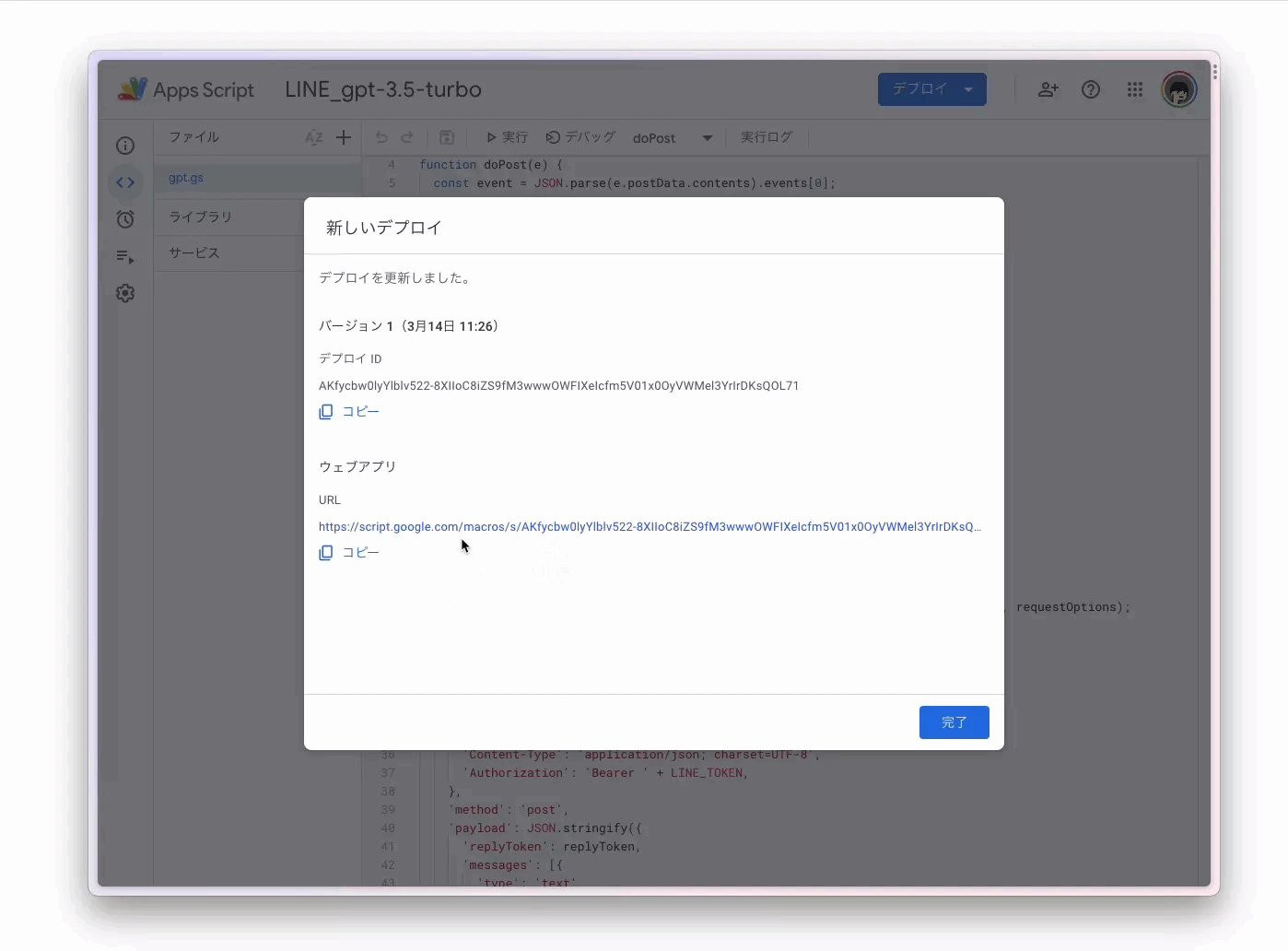
そしたら「アクセスできるユーザー」を「全員」にしてデプロイをクリックし、認証します。
LINE公式アカウントと紐付け
デプロイ後に出てくる「URL」をコピーし、「Messaging API」の「Webhook URL」という所に貼り付けます。
貼り付けたらLINE公式アカウントが完成です!
友達に追加して会話してみてください!
YouTube
YouTubeにAIを活用する方法や実際に活用して出来たものを投稿しています!
https://youtube.com/@stakinc/shorts
アドカリ マンガ
LINE公式アカウント
当メルマガで紹介したaddcari(アドカリ)のレンタルスペースは現在LINE公式アカウントから予約を受け付けております。
SNS運用代行
addcariの運営会社である株式会社stakではSNSの運用代行も行っております。
「SNS運用を行いたいけど時間がない」「何をしたら良いかわからない」という方、ぜひstakにご連絡ください。